互联网格局正在发生变化. For website owners, 通过确保包括听力或视力障碍人士在内的所有访问者提供无障碍和无缝的用户体验至关重要, motor impaired, color blind, dyslexia, cognitive & learning impairments, seizure and epileptic, and ADHD problems; can see, understand, navigate, 并方便地使用您的Plone网站!
使用网页可访问性小部件是一个快速, 这是一种经济有效的方式,可以启动您改善网站可访问性的努力.
Plone All in One Accessibility - a quick website accessibility improvements widget; based on AI and assistive technology. 它允许用户根据自己的需要选择可用的辅助功能,并仔细阅读内容. 它提高了ADA、WCAG 2等标准的网站可访问性.0, WCAG 2.1, WCAG 2.2, Section 508, Australian DDA, European EAA EN 301 549, UK Equality Act (EA), Israeli Standard 5568, California Unruh, Ontario AODA, Canada ACA, German BITV, and France RGAA!
Step wise instruction, 如何在您的Plone网站上启用10天All in One Accessibility小部件试用?
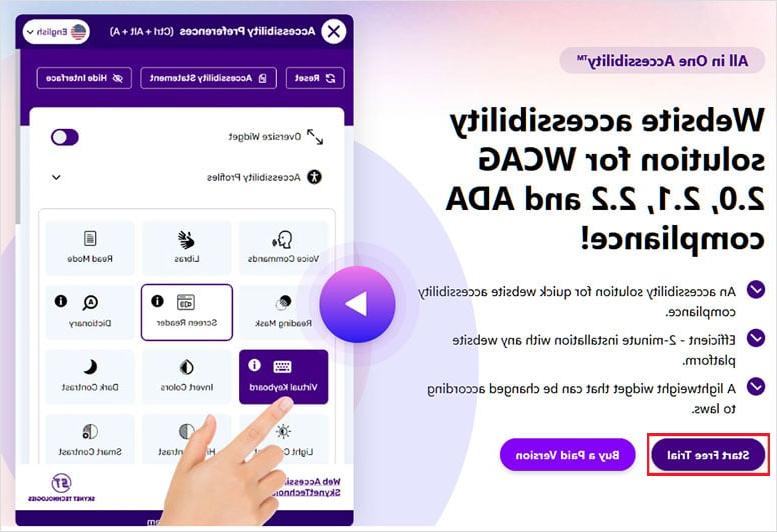
Click on this URL http://5g.owilhe.com/all-in-one-accessibility. 选择“开始免费试用”按钮,如下图所示.

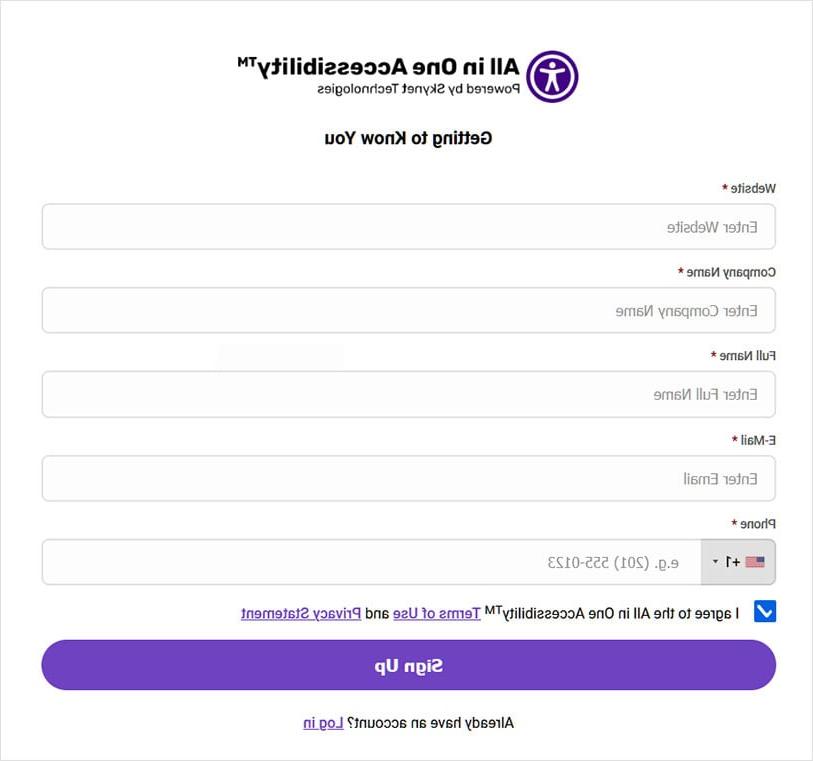
把所有的细节都填好.

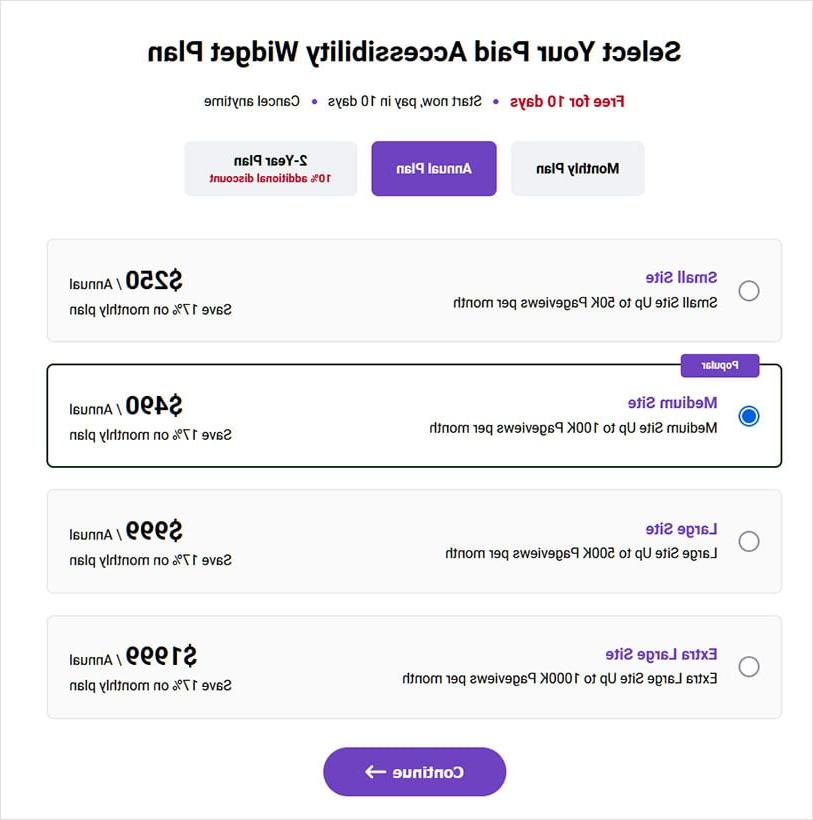
根据您的需求选择计划,然后单击“Continue”进行下一步.

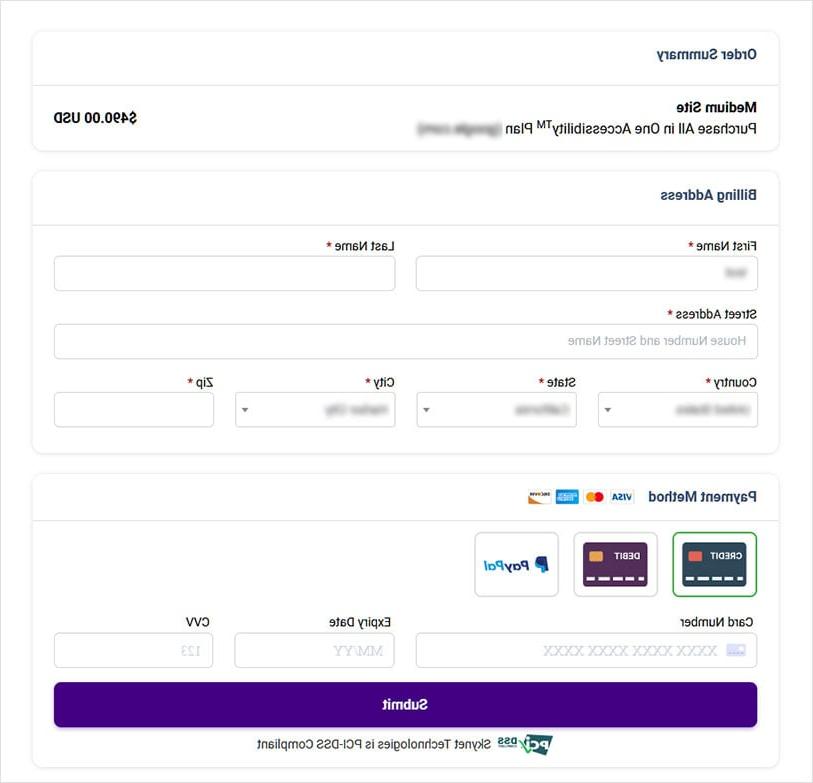
请填写以下付款详情并提交. 如果您不取消免费试用订阅计划,您将在10天后自动收费.

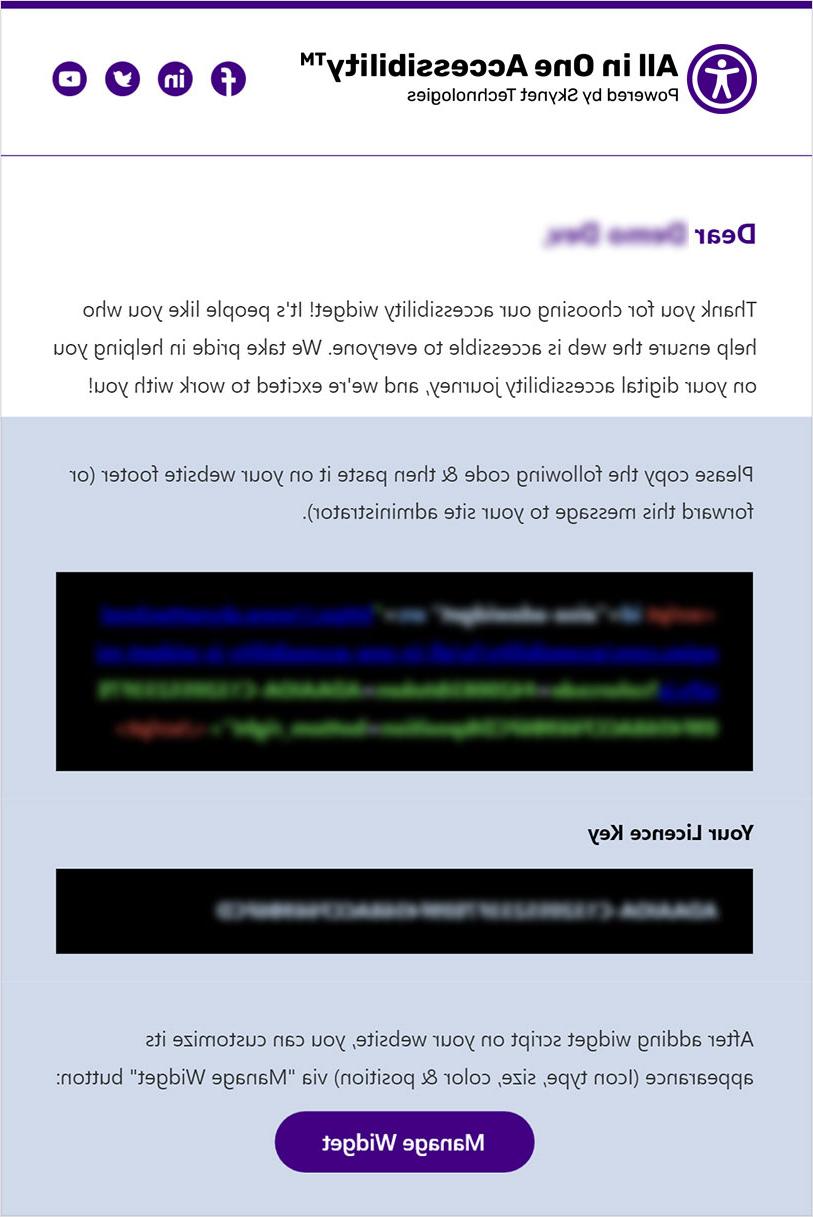
一旦注册完成,您将收到一个电子邮件通知与小部件集成 & dashboard access details.

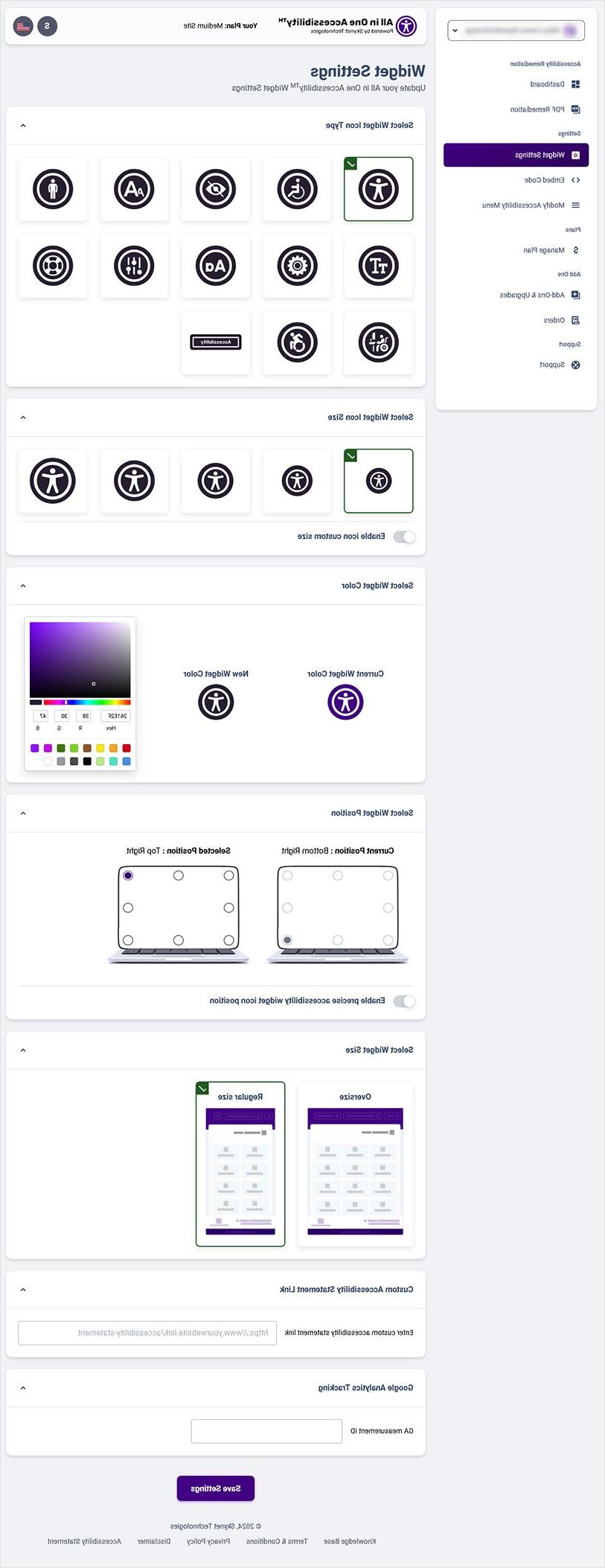
From the dashboard, 点击“小部件设置”来更改小部件图标, size, color, 根据你网站的外观和感觉来定位.

探索以下步骤,将All in One Accessibility小部件集成为Plone网站的一部分:
Install plone.All_in_one_accessibility添加到您的构建文件: http://pypi.org/project/plone.all-in-one-accessibility/
Update base.使用以下代码行创建CFG文件.
[buildout] eggs = ... plone.all_in_one_accessibility执行以下命令在您的Plone站点中应用Plone All in One无障碍模块
bin/buildout
安装包:进入Plone后端、站点安装、附加组件、安装Plone-all-in-one无障碍包

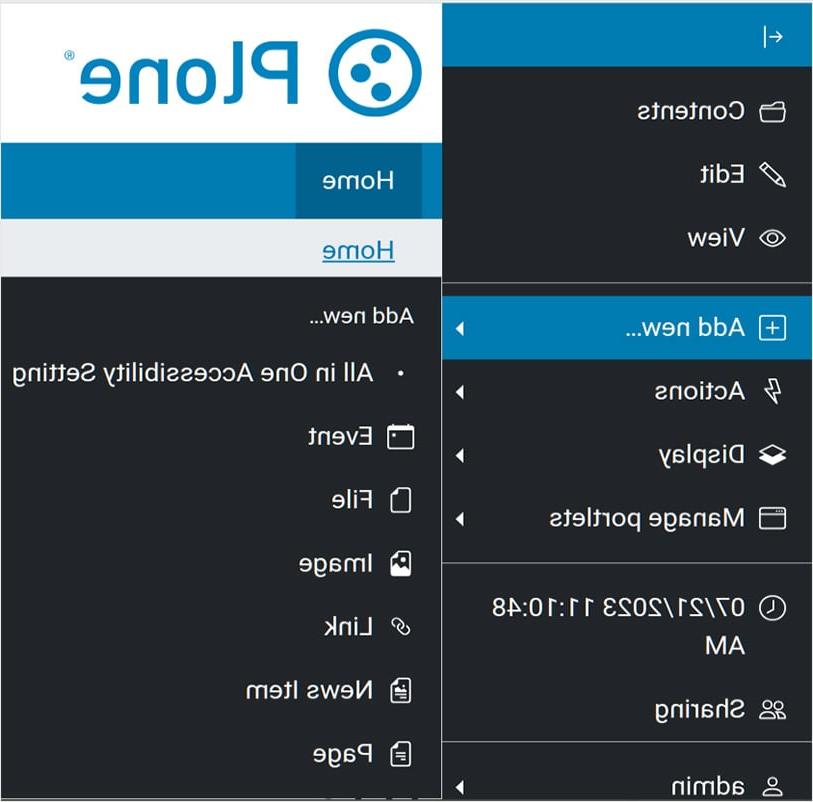
转到管理面板,看到可访问性选项卡,点击添加链接
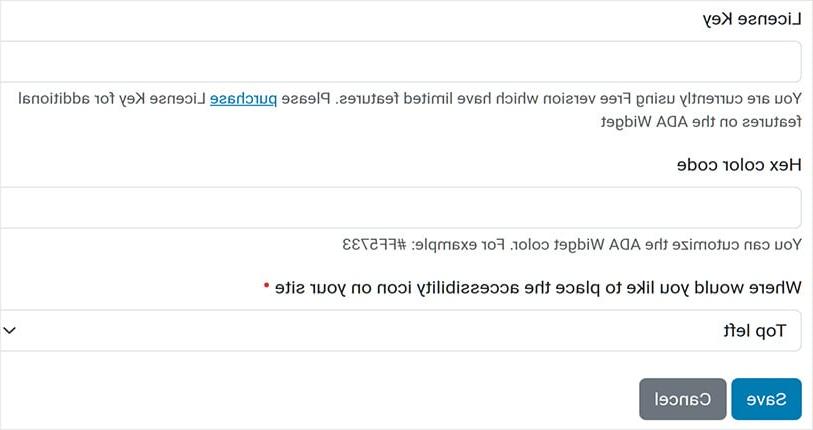
要更改小部件颜色:进入管理面板威尼斯一体化可访问性设置

Add Hex Colour Code

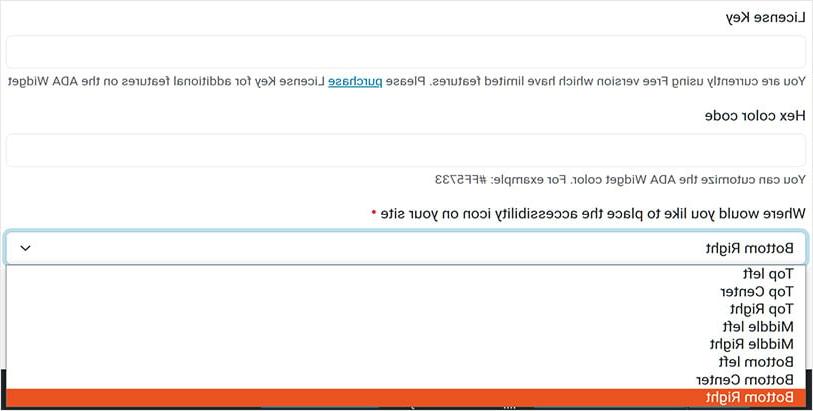
要更改部件位置:请从8个不同位置中选择任何一个选项.

如果您已购买许可密钥,请添加“保存模型”.

Integrate API in the footer component using dynamic script tag and API url would be
Note:
报头必须接受application/json,并将模式设置为no-cors.
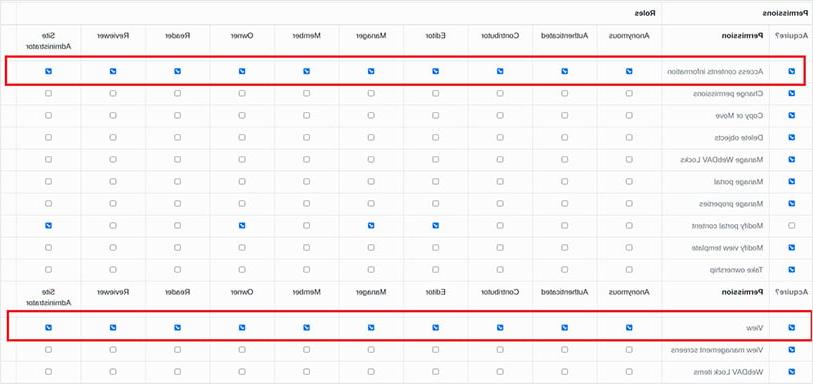
const request0ptions = { method: 'GET', 标题:{“接受”:“application / json "}, redirect: 'follow', mode: 'no-cors', };你可以通过api通过认证,也可以通过以下方式更改视图权限:进入Plone后端、站点设置、管理接口、一体式可访问性、设置、安全

如果您在安装或技术方面需要任何帮助,请pg电子官网! We’d love to help!
天网科技是我们的骄傲 万维网联盟 and 国际无障碍专业人员协会 会员帮助我们成为全球无障碍社区的一员,并保持最新的合规准则.
The businesses, large enterprises, Federal and state governments, 正在考虑用ADA WCAG 2全面修复网站的教育机构和大学.0, WCAG 2.1, WCAG 2.2 compliance; we provide 完整的网站可访问性修复 solution including audit, consulting, remediation, regular maintenance, monitoring, training, and support.
如果你正在寻找企业或自定义的网页可访问性解决方案,要求一个免费的 ADA网站可访问性补救报价 or email us at [email protected].